[起飞] Typora+Picgo
在做这个工作之前用Typora写文档插入的图片都要放到本地文件夹里,想着如果Markdown可以像写博客一样直接上传图片就方便多了,前几天看到Typora和Picgo结合了,然后就找教程试了一下,真是爽到飞起。
操作步骤其实很简单:
下载Picgo

- 去Picgo网站下载一下网站链接。
Github新建Respository
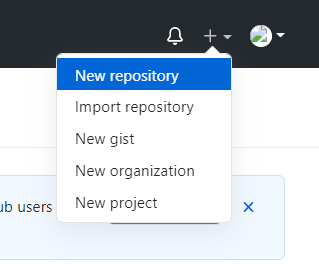
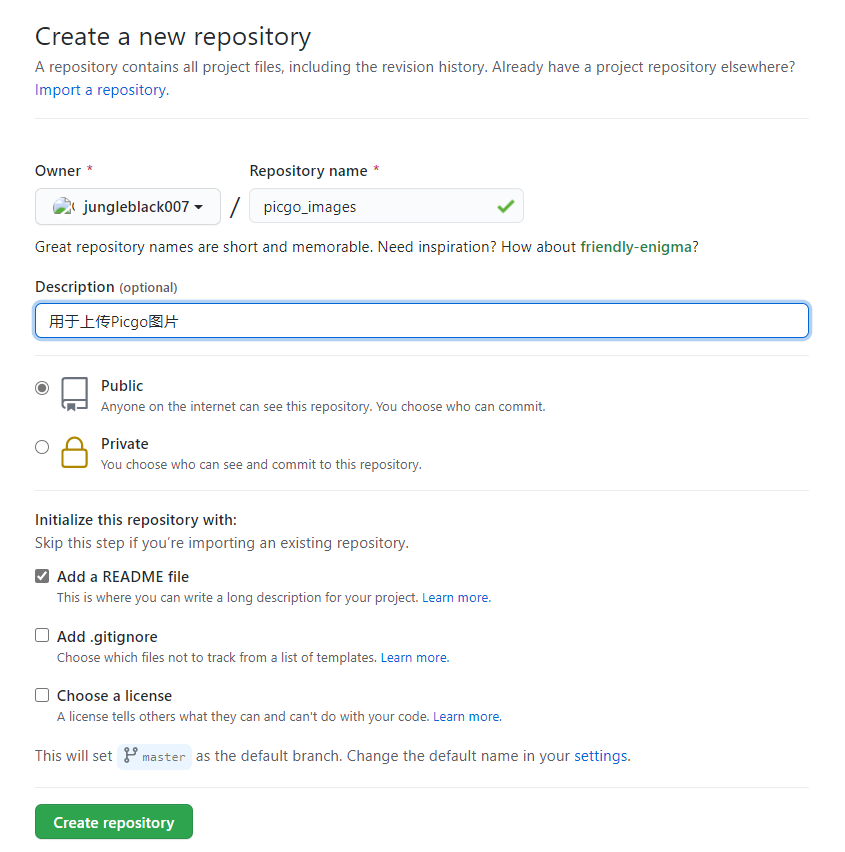
- 新建New repository,填写名称、描述,勾上Public和“Add a README file”


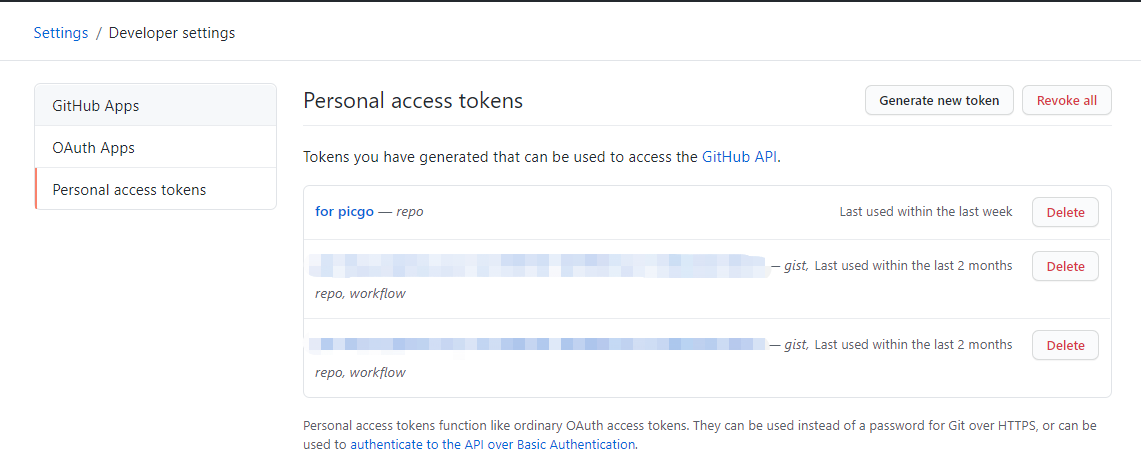
- 点击头像 -> 设置 -> Personal access tokens -> Generate new tokens,会产生一个新的tokens,并保存好(找个小本本记下来好吧)

Picgo <==> Github 连结
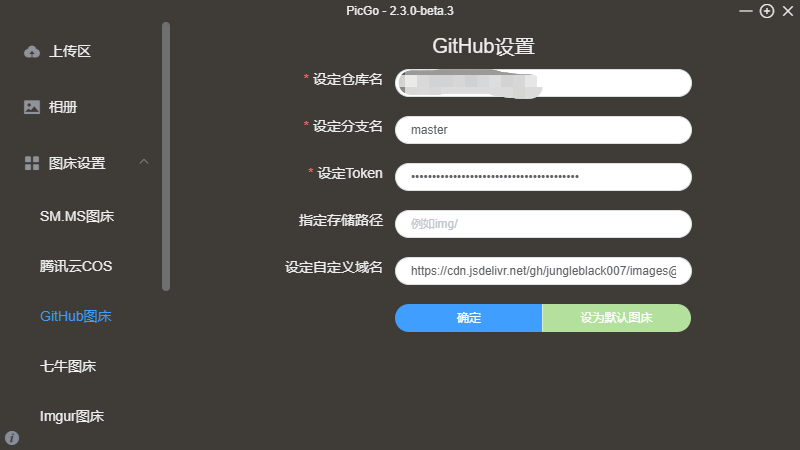
- 图床设置 -> Github图床

仓库名在这看

分支名,就是master。Token是刚刚记在小本本上的神秘代码
指定存储路径不用管
Typora设置
终于轮到Typora上场了
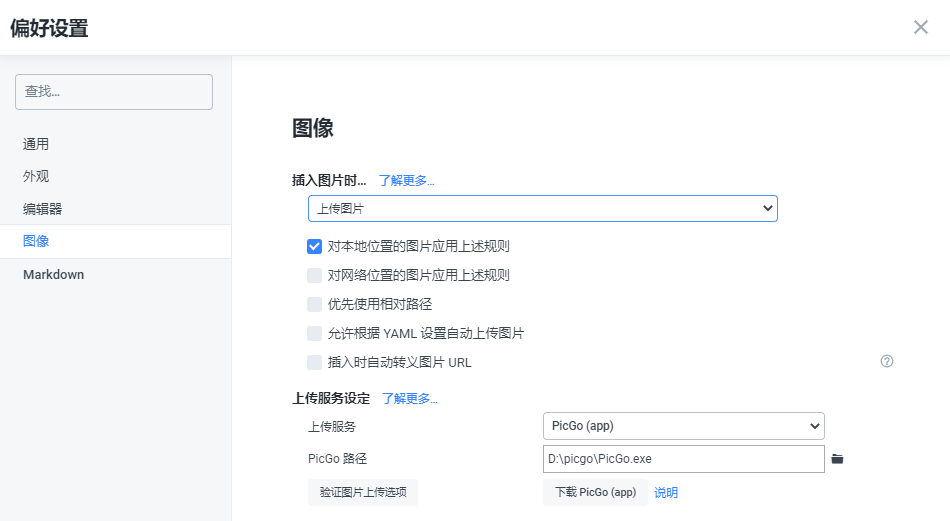
- 文件 -> 偏好设置 -> 图像
大概就照我这个抄,把Picgo路径改成自己的路径就行。

然后就可以愉快的玩耍啦,把图片复制到typora就可以直接上传到Github,并且生成图片链接,谁用谁知道直接起飞!